
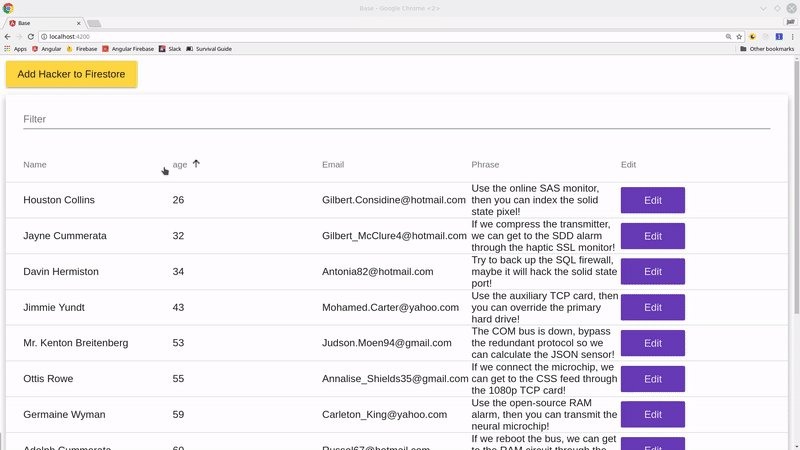
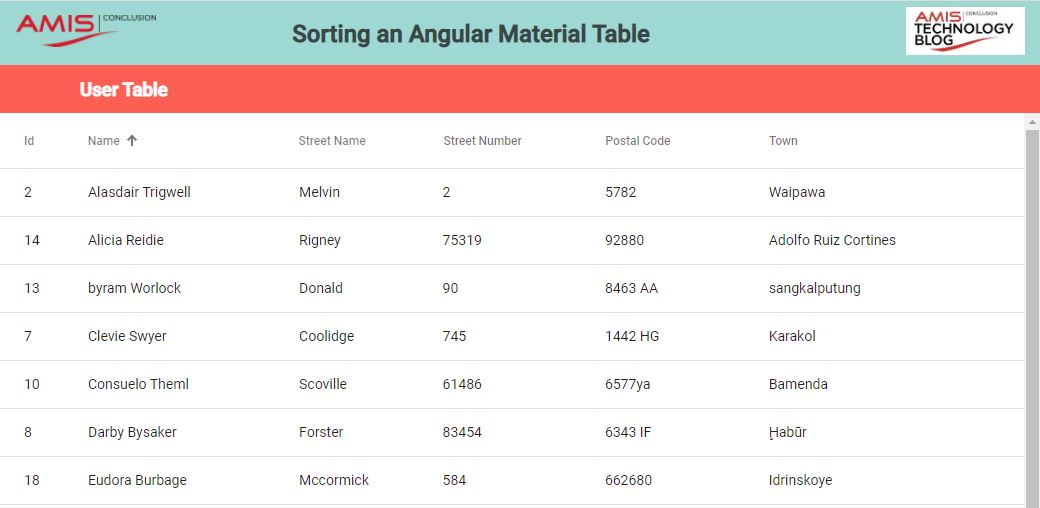
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS Technology Blog | Oracle - Microsoft Azure

typescript - Mat Table is not displaying data on ngOnIt but after refresh its displaying - Stack Overflow

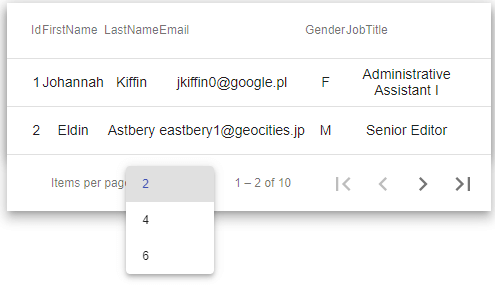
angular - MatPaginator not working properly on deleting rows from MatTableDataSource - Stack Overflow

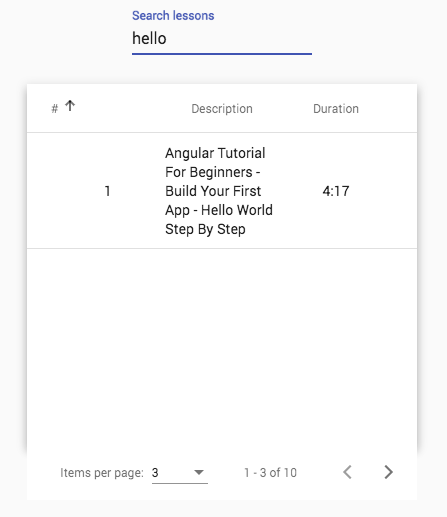
typescript - Display Unique values of mat-select that gets data from Angular filtered dataSource - Stack Overflow
Unexpected value 'MatTableDataSource' imported by the module 'AppModule'. · Issue #10981 · angular/material · GitHub












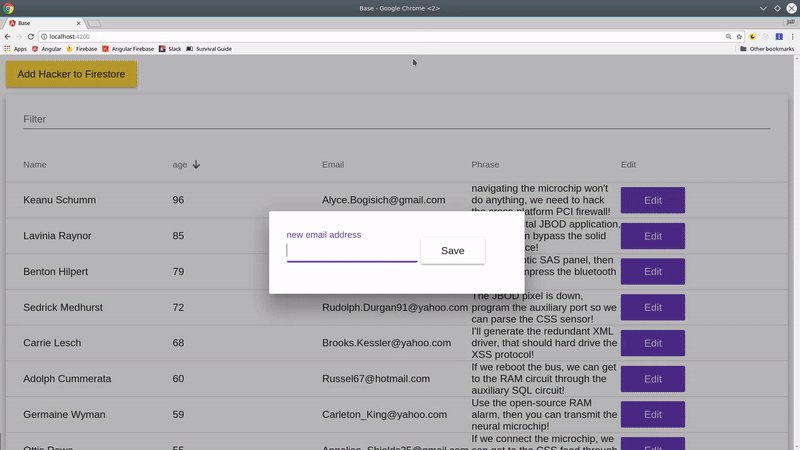
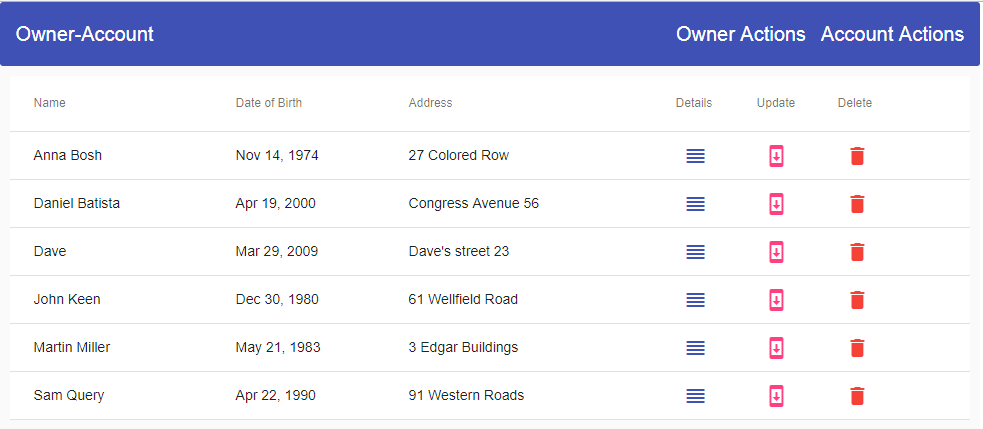
![Part 2] Add and Remove Table Rows using Angular Material Part 2] Add and Remove Table Rows using Angular Material](https://muhimasri.com/static/5a5f2d1f82b963571b2c308e7807a923/be4c9/Angular-Editable-Table.webp)